| 目录 [隐藏] |
|---|
|
ASP.net代码去缓存 JSP代码去缓存 其它说明 |
在相信接入开发中,会发现接入的Web页面显示为以前的旧数据、旧版本而没有及时更新加载新的版本,这是页面被缓存的结果。在这里来讲一讲解决客户端缓存的办法。
页面URL上加一个随机参数,是去客户端缓存的一种很有效的办法,但在很多情况下使用不方便还会带来其它的一些问题,这里也不建议大家全都使用此方法。以下分享服务器端代码上解决此问题的另一些方法。
ASP.net代码去缓存
如果是Asp.net开发,推荐使用以下方法。
此方法可以写在一页面的基类的事件、方法或过滤器中。以下方式请根据您专案的实际情况任选一种方式参考。
实测试代码如下,您可以直接将下面的代码保存至一个.aspx文件,并上传至服务器上测试。
JSP代码去缓存
如果是JSP开发,推荐使用以下方法。此方法可以写在一页面的基类的事件、方法或过滤器中
测试代码如下,您可以直接将下面的代码保存至一个.jsp文件,并上传至服务器上测试。
其它说明
以上去缓存的方法,是通过防止页面被缓存的方式来实现的。如果您开发页面未添加以上代码,已被相信缓存了,可以让用户用相信扫一扫下面的二维码,清除相信的缓存。
使用其它服务器语言可以类比Java、.net的方法实现。
说到这里也许有些同学会问,为什么不在HTML代码直接加入一些meta标签,如以下方法。但是很遗憾地告诉大家,目前相信Android版本无法起到不缓存页面的作用。因为这种方法只更改了Request Headers中的值,未能更改Response Headers中的值,所以在现行的相信Android版本无效。
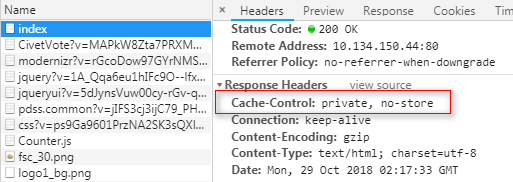
在开发过程中,如没有条件在相信环境测试你的Web页面,你可以使用Chrome浏览器进入“开发者工具(F12) >> Network ”界面。重新加载网页,找到你的Web页面文件,查看“Response Headers”>>“Cache-Control”是否包含private、no-store两个值。